Скрипт правила гостевой книги для uCoz
- Раздел:
- Web мастерам
- Категория:
- Скрипты для uCoz
- Добавлено:
- 18.12.2018 в 16:17
- Добавил:
- 4elovek
- Теги :

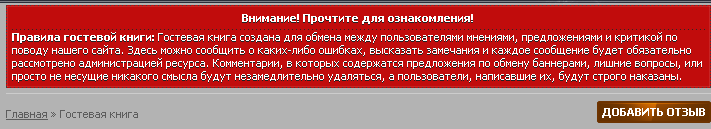
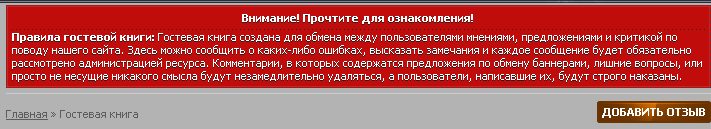
Красивая рамка сразу бросается в глаза о всех правилах гостевой книги, красиво смотрится по дизайн сайта
Приступаем к установке:
Идем как всегда в ПУ (Панель управления) / Управление дизайном / Гостевая книга / Страница с сообщениями. (Можно перед $BODY$) ставим код.
Код
<div style="border: 1px dotted rgb(64, 64, 64); background: none repeat scroll 0% 0% rgb(193, 12, 12); box-shadow: 0px 0px 1px white inset; padding: 5px; text-shadow: 0px 1px 0px rgb(34, 34, 34); color: white;"><div style="border-bottom: 1px dotted rgb(40, 40, 40); padding-bottom: 5px;"><div align="center"><b>Внимание! Прочтите для ознакомления!</b></div></div><div><b>Правила гостевой книги:</b> Гостевая книга создана для обмена между пользователями мнениями, предложениями и критикой по поводу нашего сайта. Здесь можно сообщить о каких-либо ошибках, высказать замечания и каждое сообщение будет обязательно рассмотрено администрацией ресурса. Комментарии, в которых содержатся предложения по обмену баннерами, лишние вопросы, или просто не несущие никакого смысла будут незамедлительно удаляться, а пользователи, написавшие их, будут строго наказаны.</div></div>
<hr>
<hr>
Вход на сайт
Как установить:
Категории раздела
| Страницы 404 [26] |
| Скрипты для uCoz [26] |
| Виджеты для uCoz [2] |
| Шаблоны для uCoz [2] |
| Шаблоны для 2z project [39] |
| Шаблоны для DLE 10.0 [62] |
| Шаблоны для DLE 9.6 [1] |
| Шаблоны для DLE 9.5 [1] |
| Шаблоны для DLE 9.4 [1] |
| Шаблоны для DLE 9.3 [1] |
| Шаблоны для DLE 9.2 [1] |
| Шаблоны для e107 [15] |
| Иконки форума [3] |
| Иконки групп [10] |
| Баннеры [0] |
Теги сайта
Опросики
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта