Статистика для uCoz Кто онлайн v2
- Раздел:
- Web мастерам
- Категория:
- Скрипты для uCoz
- Добавлено:
- 12.03.2016 в 20:06
- Добавил:
- 4elovek
- Теги :

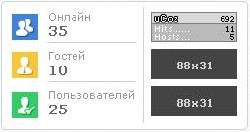
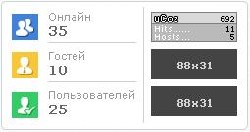
Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду.
И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку.
Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль.
Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта:
<?if($COUNTER$ || $ONLINE_COUNTER$)?>
<div class="statistics-user">
<div class="statistics-user-l">$ONLINE_COUNTER$</div>
<span class="statistics-user-r">
$COUNTER$
<a href="#"><img src="http://boom.clan.su/BooM/Web/Banners/88x31/Banners.gif" alt="ucoz" /></a>
<a href="#"><img src="http://boom.clan.su/BooM/Web/Banners/88x31/Banners.gif" alt="ucoz" /></a>
</span>
</div>
<?endif?>
Ну и под конец нашего решения, давайте установим css стили:
/* Функция Кто Онлайн для uCoz в стиле минимализм
------------------------------------------*/
.statistics-user {
float:left;
width:230px;
padding: 5px 10px;
background: #fff;
border: 1px solid #CAD3DA;
border-radius:5px;
}
.statistics-user-l {
float:left;
width:90px;
}
.statistics-user-l b,
.statistics-user-l div{
float:left;
width:90px;
}
.statistics-user-l b {
padding-bottom: 3px;
border-bottom: 1px solid #CAD3DA;
font-size:14px;
color:#666;
}
.statistics-user-l div{
color:#999;
height:37px;
padding: 3px 0px 0px 37px;
display:block;
background: url(http://boom.clan.su/BooM/Web/Scripts/1/1950_1.png) no-repeat;
}
#onl1 {background-position:0px 0px;}
#onl2 {background-position:0px -35px;}
#onl3 {background-position:0px -69px;}
#onl3 b {border-bottom:none }
.statistics-user-r{
float:right;
width:88px;
padding: 5px 0px 0px 7px;
border-left: 1px solid #CAD3DA;
}
.statistics-user-r img{
margin-bottom: 5px;
}
.statistics-user a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);}
На этом всё, мы закончили установку нашего улучшения внешний вид функции количество пользователей онлайн для сайтов созданных в системе uCoz.
Либо простая установка:
1. Скачиваем файл
2. Заливаем Images (картинки) из файла в корень сайта и копируем всё из Таблицы стилей (CSS) и вставляем в Таблицу стилей (CSS)
3. Та же самая установка только код из файла которого вы скачали (Нужно будет в скрипте и в Таблице стилей (CSS) указать пути к изображениям).
| Страницы 404 [26] |
| Скрипты для uCoz [26] |
| Виджеты для uCoz [2] |
| Шаблоны для uCoz [2] |
| Шаблоны для 2z project [39] |
| Шаблоны для DLE 10.0 [62] |
| Шаблоны для DLE 9.6 [1] |
| Шаблоны для DLE 9.5 [1] |
| Шаблоны для DLE 9.4 [1] |
| Шаблоны для DLE 9.3 [1] |
| Шаблоны для DLE 9.2 [1] |
| Шаблоны для e107 [15] |
| Иконки форума [3] |
| Иконки групп [10] |
| Баннеры [0] |
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта