
Установка:
1. Открываем блокнот. (Подойдет и другой тестовый редактор)
2. Копируем код и вставляем в блокнот
3. В коде изменяем данные на свои.
Например:
ССЫЛКА НА САЙТ меняем на http://boom.clan.su
ССЫЛКА НА ФОРУМ меняем на http://boom.clan.su/forum
[Могут быть и другие]
4. Как все сделали нажимаем: Файл
> Сохранить как...
> Имя файла: 404.htm
> Тип файла: Все файлы
> Сохранить.
Если все сделали правильно то потом файл 404 можно будет открыть с помощью браузера.
Например как: Yandex, Mozila, Opera, Google и другие. И в данном окне должна появиться ваша
404.htm страничка.
Вы все сделали правильно ?
Тогда продолжим
5. Заходим в: Панель управления
> Файловый менеджер
> Загружаем файл
404.htm в корень вашего сайта.
[То есть, если у вас не было еще не разу новых 404 странички кроме стандартной, то вы должны увидеть:
404.htm [Стандартная страница 404 ошибки].
6. После того как загрузили
404.htm радуйтесь новый 404 - ошибочкой =)
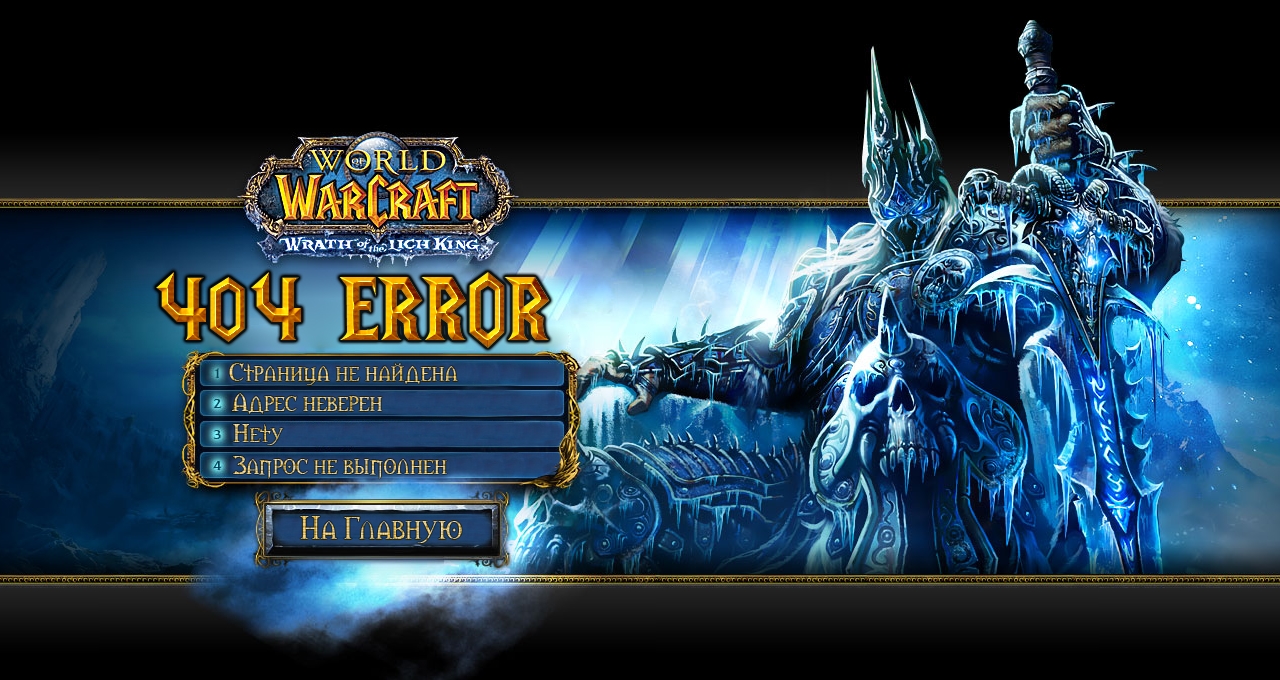
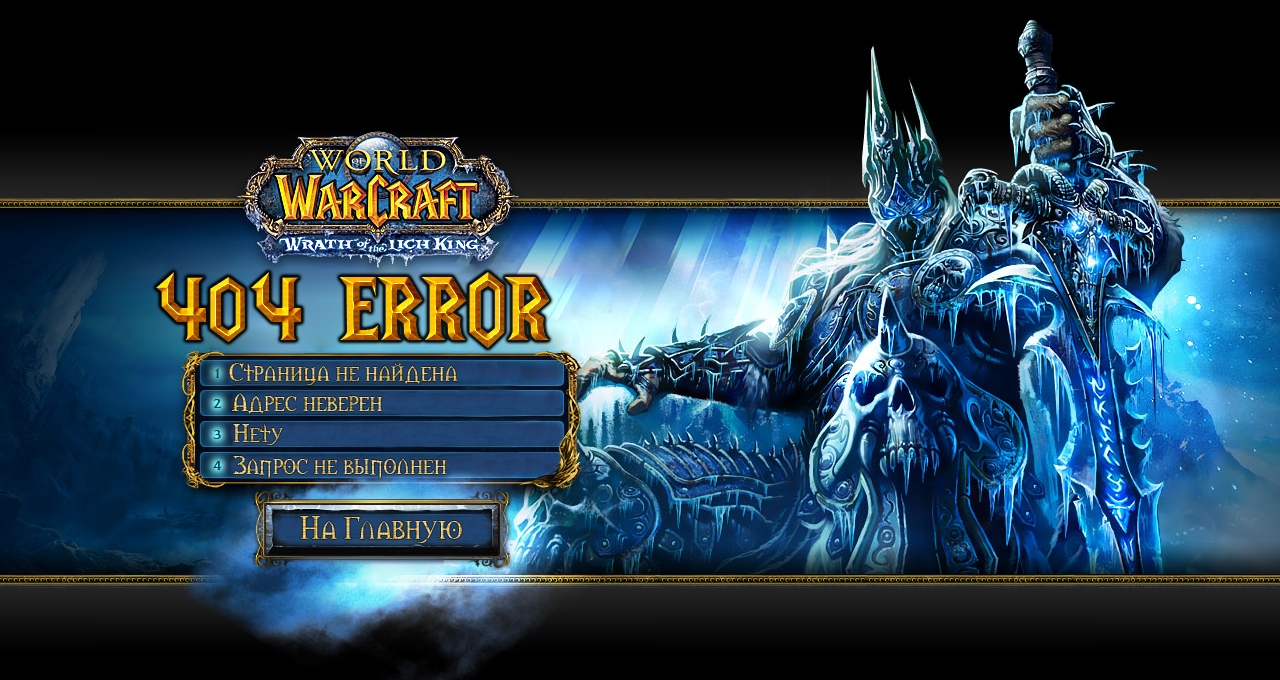
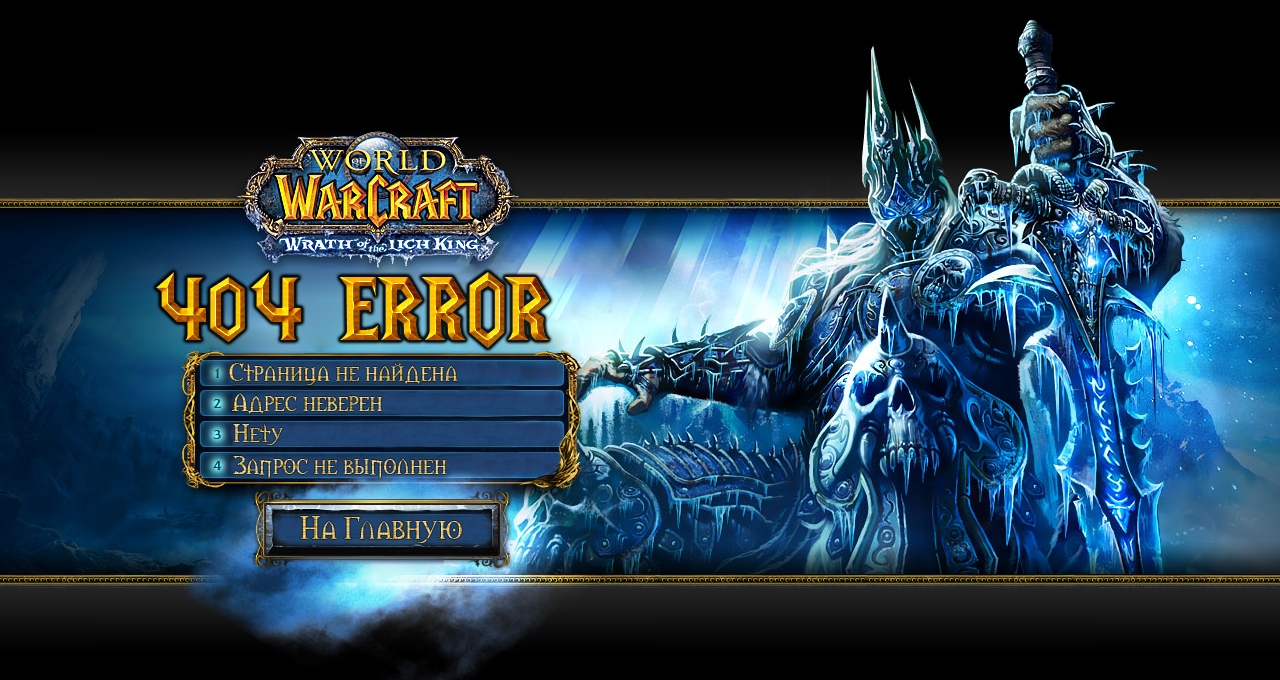
Смотреть "
пример"
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>404 - ERROR.</title>
<style type="text/css">
body { margin: 0; background-color: #000000;}
div.splashbg { width: 100%; height: 743px; background: url('http://boom.clan.su/Site/Web/404/1876_background.png'); background-position: top right; background-repeat: repeat-x;}
td.lefttd { width: 35%; height: 633px; background: url('http://boom.clan.su/Site/Web/404/1876_background_left.png'); background-position: top right; background-repeat: no-repeat;}
td.righttd { width: 65%; height: 633px; background: url('http://boom.clan.su/Site/Web/404/1876_background_right.png'); background-position: top left; background-repeat: no-repeat;}
div.splashdiv { width: 1000px; height: 743px; }
div.reldiv { position: relative;}
div.tryitnow {position:absolute; left:164px; top:482px; width:238px; height:55px;}
div.tryitnow a {display:block; height:100%; background:none;}
div.tryitnow a:hover {background:url(http://boom.clan.su/Site/Web/404/1876_button.png) 0 0 no-repeat;}
div.splashtitle { position: absolute; top: 0; left: 0; width: 557px; height: 680px; background: url('http://boom.clan.su/Site/Web/404/1876_splash.png'); background-position: top left; background-repeat: no-repeat;}
div.flashtitle { position:absolute; top:0; left:557px; width:373px; height:555px; background:url(http://boom.clan.su/Site/Web/404/1876_portal.png) 0 0 no-repeat;}
div.righttitle { position:absolute; top:0; left:930px; width:70px; height:555px; background:url(http://boom.clan.su/Site/Web/404/1876_background_middle.png) 0 0 no-repeat;}
div.lowertext { width: 1000px; height: 150px; position: absolute; left: 0; top: 595px; text-align: right; font-family: Arial, Helvetica, sans-serif; font-size: 10px;}
a.botlinks:link { color: #f0d100; text-decoration: none;}
a.botlinks:visited { color: #f0d100; text-decoration: none;}
a.botlinks:hover { color: #f7ffcf;}
a.botlinks:active { color: #ffffff;}
div.logoline { margin: 25px 0 0 0;}
div.smallprints { text-align: right; font-family: verdana, helvetica, arial, sans-serif; font-size: 10px; color: #8c8c8c; float: right; margin: 8px 5px 0 0;}
div.bottomlink { margin: 3px 0 3px 0; }
</style>
</head>
<body onResize="location.reload()">
<table cellpadding="0" cellspacing="0" border="0" height="100%" width="100%">
<tr>
<td align="center" valign="middle">
<div class="splashbg">
<table cellpadding="0" cellspacing="0" border="0" height="743" width="100%">
<tr>
<td width="35%" height="743" class="lefttd"><img src="http://boom.clan.su/Site/Web/404/1876_spacer.png" width="1" height"743"></td>
<td width="1000" height="743">
<div class="splashdiv">
<div class="reldiv"><div class="splashtitle"></div></div>
<div class="reldiv"><div class="flashtitle"></div></div>
<div class="reldiv"><div class="righttitle"></div></div>
<div class="reldiv"><div class="tryitnow"><a href="ССЫЛКА НА САЙТ"></a></div></div>
<div class="reldiv"><div class="lowertext">
<div class="logoline">
<div class="smallprints">
</div>
</div>
</div>
</div>
</td>
<td width="65%" height="743" class="righttd"></td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</body>
</html>
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта