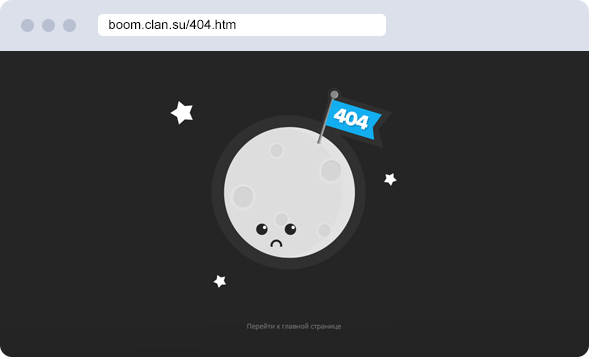
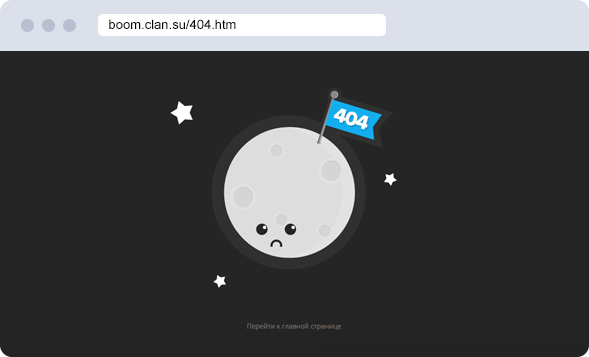
Страница 404 с темой луны
- Раздел:
- Web мастерам
- Категория:
- Страницы 404
- Добавлено:
- 23.02.2017 в 18:04
- Добавил:
- 4elovek
- Теги :

1. Открываем блокнот. (Подойдет и другой тестовый редактор)
2. Копируем код и вставляем в блокнот
3. В коде изменяем данные на свои.
Например:
ССЫЛКА НА САЙТ меняем на http://boom.clan.su
ССЫЛКА НА ФОРУМ меняем на http://boom.clan.su/forum
[Могут быть и другие]
4. Как все сделали нажимаем: Файл > Сохранить как... > Имя файла: 404.htm > Тип файла: Все файлы > Сохранить.
Если все сделали правильно то потом файл 404 можно будет открыть с помощью браузера.
Например как: Yandex, Mozila, Opera, Google и другие. И в данном окне должна появиться ваша 404.htm страничка.
Вы все сделали правильно ?
Тогда продолжим
5. Заходим в: Панель управления > Файловый менеджер > Загружаем файл 404.htm в корень вашего сайта.
[То есть, если у вас не было еще не разу новых 404 странички кроме стандартной, то вы должны увидеть: 404.htm [Стандартная страница 404 ошибки].
6. После того как загрузили 404.htm радуйтесь новый 404 - ошибочкой =)
Смотреть "пример"
<!DOCTYPE html>
<html>
<head>
<title>404 – страница не найдена</title>
<meta charset="utf-8">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
<style type="text/css">
html, body {width:100%;height:100%;overflow:hidden;margin:0px;padding:0px;font-family:'Open Sans',sans-serif;font-size:16px}
body {background:url('http://boom.clan.su/Site/Web/404/2241_logo.png') center no-repeat #262626}
.content {width:100%;text-align:center;position:absolute;bottom:10%;left:0px;}
.content a {display:inline-block;text-decoration:none}
.content a, .content a:hover {color:rgba(255,255,255,0.3);}
.content a:hover {color:rgba(255,255,255,0.5);}
@media only screen and (max-width: 460px), screen and (max-height: 700px) {
.content {position:static;}
.content a {display:block;width:100%;height:100%;position:absolute;top:0px;left:0px;font-size:0px;opacity:0;}
body {background-size:cover}
}
</style>
</head>
<body>
<div class="content">
<a href="ССЫЛКА НА САЙТ">Перейти к главной странице</a>
</div>
</body>
</html>
| Страницы 404 [26] |
| Скрипты для uCoz [26] |
| Виджеты для uCoz [2] |
| Шаблоны для uCoz [2] |
| Шаблоны для 2z project [39] |
| Шаблоны для DLE 10.0 [62] |
| Шаблоны для DLE 9.6 [1] |
| Шаблоны для DLE 9.5 [1] |
| Шаблоны для DLE 9.4 [1] |
| Шаблоны для DLE 9.3 [1] |
| Шаблоны для DLE 9.2 [1] |
| Шаблоны для e107 [15] |
| Иконки форума [3] |
| Иконки групп [10] |
| Баннеры [0] |
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта