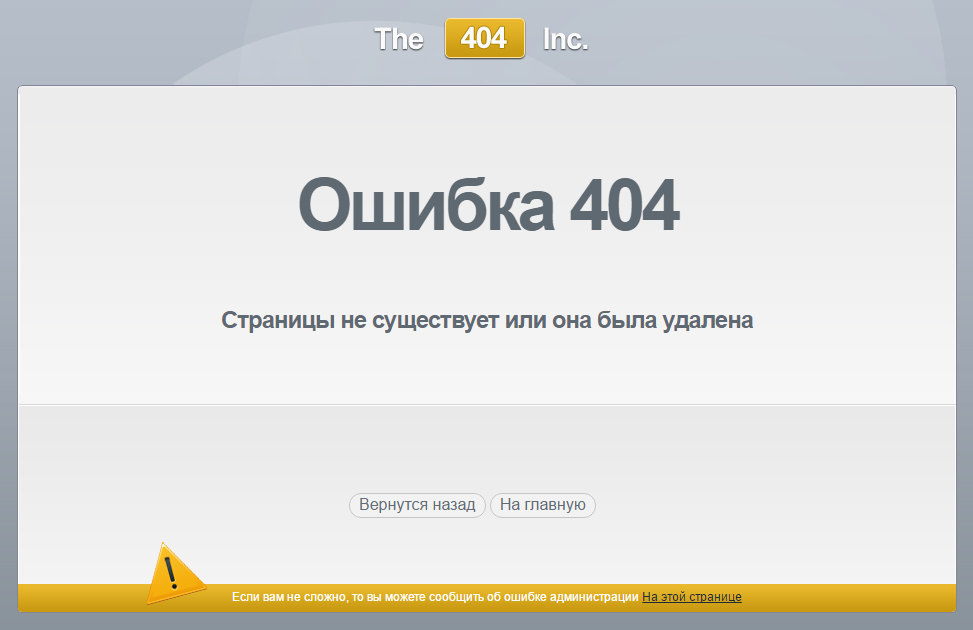
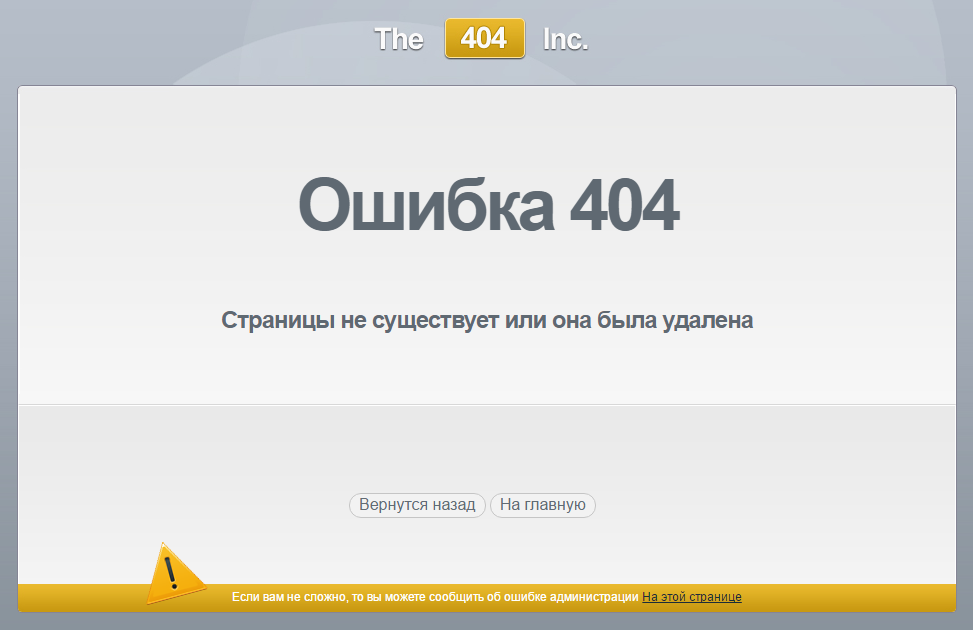
Страница ошибки 404 "The 404 lnc."
- Раздел:
- Web мастерам
- Категория:
- Страницы 404
- Добавлено:
- 24.02.2017 в 12:09
- Добавил:
- 4elovek
- Теги :

1. Открываем блокнот. (Подойдет и другой тестовый редактор)
2. Копируем код и вставляем в блокнот
3. В коде изменяем данные на свои.
Например:
ССЫЛКА НА САЙТ меняем на http://boom.clan.su
ССЫЛКА НА ФОРУМ меняем на http://boom.clan.su/forum
[Могут быть и другие]
4. Как все сделали нажимаем: Файл > Сохранить как... > Имя файла: 404.htm > Тип файла: Все файлы > Сохранить.
Если все сделали правильно то потом файл 404 можно будет открыть с помощью браузера.
Например как: Yandex, Mozila, Opera, Google и другие. И в данном окне должна появиться ваша 404.htm страничка.
Вы все сделали правильно ?
Тогда продолжим
5. Заходим в: Панель управления > Файловый менеджер > Загружаем файл 404.htm в корень вашего сайта.
[То есть, если у вас не было еще не разу новых 404 странички кроме стандартной, то вы должны увидеть: 404.htm [Стандартная страница 404 ошибки].
6. После того как загрузили 404.htm радуйтесь новый 404 - ошибочкой =)
Смотреть "пример"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Ошибка 404 - Страница не существует. </title>
<link rel="stylesheet" href="http://boom.clan.su/Site/Files/Css/2252_style.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<script type="text/javascript" src="http://boom.clan.su/Site/Files/Js/2252_jquery-1.3.2.min.js"></script>
</head>
<body>
<!-- Start of wrapper !-->
<div id="wrapper">
<!-- Start of header !-->
<div id="header">
<!-- Logo image !-->
<img src="http://boom.clan.su/Site/Web/404/1/2252_logo.png" id="logo" alt="logo" />
</div>
<!-- End of header !-->
<!-- Start of container !-->
<div id="container">
<!-- Start of 10px top part of containert - the part with rounded corners !-->
<div id="container-border-top">
</div>
<!-- End of 10px top part of containert - the part with rounded corners !-->
<!-- Start of the main par of container !-->
<div id="container-big">
<!-- Start of the upper half of container !-->
<div id="container-maincontent-upper">
<h1>Ошибка 404 </h1>
<h2>Страницы не существует или она была удалена</h2>
</div>
<!-- End of the upper half of container !-->
<!-- Start of 2px divider !-->
<div id="container-divider">
</div>
<!-- End of 2px divider !-->
<!-- Start of the bottom half of container !-->
<div id="container-maincontent-bottom">
<!-- Start of navigation !-->
<ul id="navigation">
<a href="javascript:history.back()" rel="nofollow" class="codes"><span>Вернутся назад</span></a>
<a href="ССЫЛКА НА САЙТ" rel="nofollow" class="codes"><span>На главную</span></a>
</ul>
<!-- End of navigation !-->
</div>
<!-- End of the bottom half of container !-->
</div>
<!-- End of the main part of container !-->
<!-- Start of the bottom border (rounded corners) of container !-->
<div id="container-border-bottom">
<img src="http://boom.clan.su/Site/Web/404/1/2252_alert.png" alt="404" class="alert"/>
<p>Если вам не сложно, то вы можете сообщить об ошибке администрации <a href="ССЫЛКА НА ОБРАТНУЮ СВЯЗЬ">На этой странице</a></p>
</div>
<!-- End of the bottom border (rounded corners) of container !-->
</div>
<!-- End of container !-->
<!-- Start of footer !-->
<!-- End of footer !-->
</div>
<!-- End of Wrapper !-->
</body>
</html>
| Страницы 404 [26] |
| Скрипты для uCoz [26] |
| Виджеты для uCoz [2] |
| Шаблоны для uCoz [2] |
| Шаблоны для 2z project [39] |
| Шаблоны для DLE 10.0 [62] |
| Шаблоны для DLE 9.6 [1] |
| Шаблоны для DLE 9.5 [1] |
| Шаблоны для DLE 9.4 [1] |
| Шаблоны для DLE 9.3 [1] |
| Шаблоны для DLE 9.2 [1] |
| Шаблоны для e107 [15] |
| Иконки форума [3] |
| Иконки групп [10] |
| Баннеры [0] |
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта