- Раздел:
- Web мастерам
- Категория:
- Страницы 404
- Добавлено:
- 24.07.2015 в 00:09
- Добавил:
- 4elovek
- Теги :

1. Открываем блокнот. (Подойдет и другой тестовый редактор)
2. Копируем код и вставляем в блокнот
3. В коде изменяем данные на свои.
Например:
ССЫЛКА НА САЙТ меняем на http://boom.clan.su
ССЫЛКА НА ФОРУМ меняем на http://boom.clan.su/forum
[Могут быть и другие]
4. Как все сделали нажимаем: Файл > Сохранить как... > Имя файла: 404.htm > Тип файла: Все файлы > Сохранить.
Если все сделали правильно то потом файл 404 можно будет открыть с помощью браузера.
Например как: Yandex, Mozila, Opera, Google и другие. И в данном окне должна появиться ваша 404.htm страничка.
Вы все сделали правильно ?
Тогда продолжим
5. Заходим в: Панель управления > Файловый менеджер > Загружаем файл 404.htm в корень вашего сайта.
[То есть, если у вас не было еще не разу новых 404 странички кроме стандартной, то вы должны увидеть: 404.htm [Стандартная страница 404 ошибки].
6. После того как загрузили 404.htm радуйтесь новый 404 - ошибочкой =)
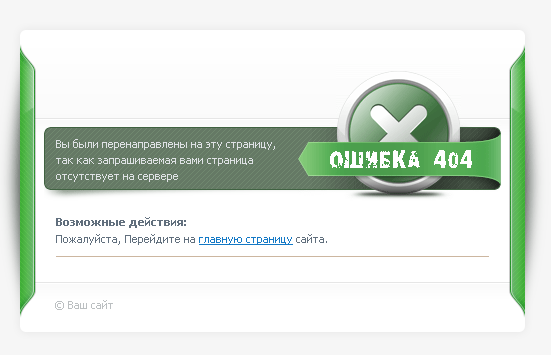
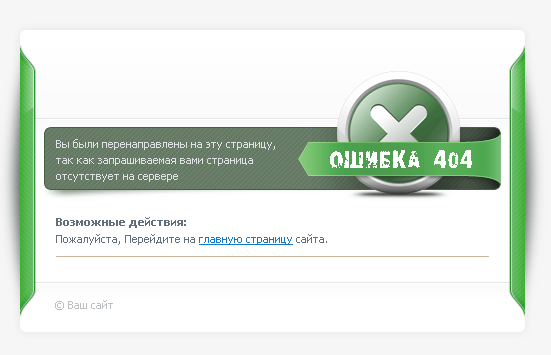
Смотреть "пример"
<head>
<title>Уведомление системы Ошибка 404</title>
<style type="text/css">
html, body, div, ul, ol, li, dl, dt, dd, h1, h2, h3, h4, h5, h6, pre, form, p, blockquote, fieldset, input {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6, pre, code, address, caption, cite, code, em, strong, table, font, input {
font-size: 1em;
font-style: normal;
font-weight: normal;
}
/*Основная настройка ссылок*/
a { color: #1479c6; text-decoration: underline; }
a:hover { text-decoration: none; }
h1, h2, h3, h4, h5, h6 {
font-family: Tahoma, Verdana, Helvetica, sans-serif;
margin: 0 0 0.2em 0;
line-height: 1.1em;
font-size: 1em;
font-weight: bold;
}
body {
background-color: #FFFFFF;
color: #616f7d;
font-family: Tahoma, Verdana, Helvetica, sans-serif;
font-size:11px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 18px;
}
img { border: 0; }
.clr { clear:both; }
/*UL, LI*/
ul {
list-style-image:none;
list-style-position:outside;
list-style-type:circle;
margin-bottom: 18px;
margin-left: 2em;
margin-bottom:5px;
margin-top:4px;
}
img.left { float: left; margin: 2px 20px 16px 0; }
img.right { float: right; margin: 2px 0 16px 20px; }
hr { border: none; border-top: 1px solid #ccb6a0; }
.ftext {
padding: 2px;
background: #ffffff url("http://boom.clan.su/Site/Web/404/1710.png") repeat-x left top;
border: 1px solid #b5b5b5;
}
/*===== ОБЩЕЕ ОФОРМЛЕНИЕ =====*/
/*===BODY===*/
.page_bg { background-color: #f6f6f6; }
/*===WRAPPERS===*/
.wrapper {
margin: auto;
width: 555px;
text-align: left;
margin-top: 15%;
}
/*dleft, dright*/
.dleft, .dright { background-position: left top; background-repeat: repeat-y; background-color: transparent; }
.dright { background-position: right top; }
.pagebody {
width: 555px;
background: #ffffff url("http://boom.clan.su/Site/Web/404/1710_bodypage.png") repeat-y left top;
}
.pagebody .dtop { background: transparent url("http://boom.clan.su/Site/Web/404/1710_header.png") no-repeat left top; }
.pagebody .dbottom { background: transparent url("http://boom.clan.su/Web/404/1710_pagebody_foot.png") no-repeat left bottom; }
.pagebody .dcont { padding: 24px 49px 20px 49px; }
/*===LOGOTYPE===*/
.NetLevel { margin-left: 17px; }
.header { height: 74px; }
.message {
width: 457px; height: 81px;
background: #616f7d url("http://boom.clan.su/Site/Web/404/1710_msg_table.png") no-repeat left top;
position: relative;
}
.message .inner { padding-left: 12px; padding-right: 210px; padding-top: 16px; }
.errorbg { background: #616f7d url("http://boom.clan.su/Site/Web/404/1710_msg_table2.png") no-repeat left top; }
.blockicon {
display: block;
width: 203px; height: 142px;
position: absolute;
top: -61px; right: 0;
background: transparent url("http://boom.clan.su/Site/Web/404/1710_crban3.png") no-repeat left top;
z-index: 1;
}
*html .blockicon { right: -1px; }
.error { background: transparent url("http://boom.clan.su/Site/Web/404/1710_blockicon_bg.png") no-repeat left top !important; }
.blockicon span {
display: block;
padding-top: 95px;
text-align: center;
}
.msg_text {
height: 50px;
color: #dfe2e5;
line-height: 16px;
}
.msg_text h1 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
color: #ffffff;
}
.msg_text h1 a { color: #ffffff; }
.errorbg .msg_text h1 { float: left; font-size: 27px; line-height: 42px; width: 56px; }
.errorbg .msg_text h3, .errorbg .msg_text h3 a { color: #ffffff; }
.content { padding: 0 12px; padding-top: 12px; }
.content p { margin: 0; padding-bottom: 3px; }
.content h2 {
font-size: 17px;
font-weight: normal;
line-height: 16px;
padding-bottom: 7px;
}
.morelink a { color: #616f7d; }
.footer {
height: 58px;
background: #ffffff url("http://boom.clan.su/Site/Web/404/1710_footer.png") no-repeat left top;
}
.footer .inner { padding: 14px 60px 0 60px; color: #BBBFC1; }
.footer .inner a { color: #BBBFC1; }
</style>
</head>
<body class="page_bg">
<div class="wrapper">
<div class="pagebody"><div class="dbottom"><div class="dtop">
<div class="dcont">
<div class="header">
</div>
<div class="message">
<div class="blockicon">
<span><img src="http://boom.clan.su/Site/Web/404/1710_dostupzapr2.png" alt="" /></span>
</div>
<div class="inner">
<div class="msg_text">
Вы были перенаправлены на эту страницу, так как запрашиваемая вами страница отсутствует на сервере
</div>
</div>
</div>
<div class="content">
<p class="morelink"><h1>Возможные действия:</h1>Пожалуйста, Перейдите на <a href="ССЫЛКА НА ВАШ САТЙ">главную страницу</a> сайта</a>.</p>
<hr>
<script language=javascript>
var tl = new Array(
"То, что вы хотите, нету.",
"URL неправильный.",
"Я даже попробовал поглядеть рядом.",
"Нет ничего похожего.",
"А случайно не перепутали с "cсылка на сайт"? ",
"Как жаль, что нет ...",
"Послушайте, я всего лишь скромный веб-сервер.",
"Я ничего не знаю. Я никого не видел.",
"У меня даже нет ушей, чтобы слышать.",
"Я в глубокой депрессии.",
"Ну откуда я знаю, что вы хотите от меня?",
"Вы что, действительно считаете, что я могу догадаться?",
"Ну когда вы уйдете?",
"Тут ничего нет.",
"Честно.",
"Я сейчас заплачу ...",
"Не издевайтесь над бедным веб-сервером!",
"Ну не виноват я, что странички нет.",
"Ой, как мне плохо ...",
"Ну что, вы все еще тут?",
"О, а у меня идея!",
"Попробуйте вместо http: указать https:",
"Здорово, да?",
"Да, наверное было бы здорово, если у меня был бы SSL.",
"Смешная шутка, да?",
"Ну и ладно.",
"Я тут у соседних серверов поспрашивал.",
"Такого URL у них тоже нет.",
"Поверьте мне!",
"Мне очень жаль.",
"А может вы у Б.Гейтса спросите? Он умный, может знает.",
"Я знаю, это моя работа - отдавать вам запрашиваемые страницы.",
"И я по мере сил стараюсь выполнять свою работу хорошо.",
"У меня хорошие администраторы.",
"Поверьте мне!",
"Послушайте, а у меня тут есть другие страницы.",
"Хорошие... с аниме...",
"Не интересуетесь?",
"Жаль.",
"Может быть, картинки?",
"Жаль. Очень жаль.",
"Ой, подождите, а я такой анекдот знаю!",
"В Интернет-клуб врывается взъерошенный парень с пистолетом:", "- Это ограбление! 10 часов Интернета, быстро!","Понравилось?",
"Ой, ко мне кто-то еще пришел.",
"Извините, я вас оставлю на секундочку...",
"Но на последок скажу вам одну мудрую вещь:",
"Смеётся тот, кто смеётся без последствий.",
"Прощайте!",
""
);
var speed = 40;
var index = 0; text_pos = 0;
var str_length = tl[0].length;
var contents, row;
function type_text()
{
contents = '';
row = Math.max(0, index-3);
while (row<index) contents += tl[row++] + '<br />';
document.getElementById('err_text').innerHTML = contents + tl[index].substring(0,text_pos) + "_";
if (text_pos ++== str_length)
{
text_pos = 0;
index++;
if (index != tl.length)
{
str_length = tl[index].length;
setTimeout("type_text()", 1500);
}
} else
setTimeout("type_text()", speed);
}
</script>
<div class="descript" id="err_text">
<script>type_text();</script>
</div>
</div>
</div></div></div>
<div class="footer"><div class="inner">
© Ваш сайт
</div></div>
</div>
</body></html>
<!-- 0.00303 (s67) -->
| Страницы 404 [26] |
| Скрипты для uCoz [26] |
| Виджеты для uCoz [2] |
| Шаблоны для uCoz [2] |
| Шаблоны для 2z project [39] |
| Шаблоны для DLE 10.0 [62] |
| Шаблоны для DLE 9.6 [1] |
| Шаблоны для DLE 9.5 [1] |
| Шаблоны для DLE 9.4 [1] |
| Шаблоны для DLE 9.3 [1] |
| Шаблоны для DLE 9.2 [1] |
| Шаблоны для e107 [15] |
| Иконки форума [3] |
| Иконки групп [10] |
| Баннеры [0] |
 Карта сайта
Карта сайта Контакты
Контакты Топчики
Топчики Теги сайта
Теги сайта